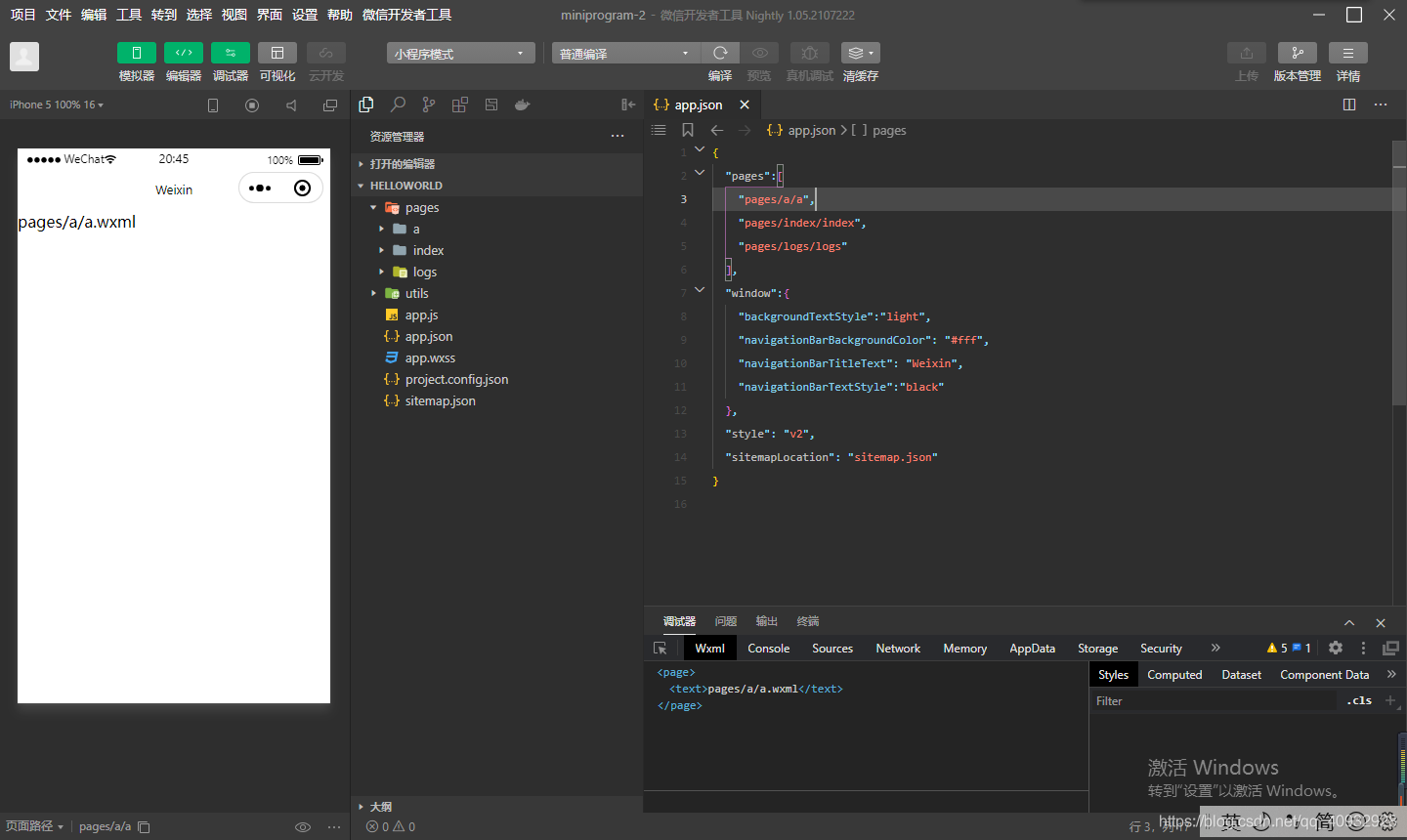
1、pages選項(xiàng)是必須配置小程序開發(fā)pages在哪的該配置項(xiàng)注冊(cè)了小程序所有頁(yè)面的地址小程序開發(fā)pages在哪,其中每一項(xiàng)都是頁(yè)面的 路徑+文件名 每一個(gè)頁(yè)面都是由jsonjsmlss四個(gè)文件組成,并且 四個(gè)文件的名字必須要一致 12 #160 tabBar tab;若使用的是vivo手機(jī),可進(jìn)入微信發(fā)現(xiàn)小程序微信會(huì)話頁(yè)面下拉,搜索或直接點(diǎn)擊已有的小程序即可打開。
2、在這個(gè)教程里,小程序開發(fā)pages在哪我們有兩個(gè)頁(yè)面,index 頁(yè)面和 logs 頁(yè)面,即歡迎頁(yè)和小程序啟動(dòng)日志的展示頁(yè),小程序開發(fā)pages在哪他們都在 pages 目錄下微信小程序中的每一個(gè)頁(yè)面的路徑+頁(yè)面名都需要寫在 appjson 的 pages 中,且 pages 中的第一個(gè)頁(yè)面是小程序;在微信小程序中,兩個(gè)pages之間的調(diào)用可以通過navigateTo方法來實(shí)現(xiàn),具體操作如下1在需要跳轉(zhuǎn)的頁(yè)面中,調(diào)用navigateTo方法,傳入目標(biāo)頁(yè)面的路徑,如navigateTo url #39otherPageotherPage#39,2;2打開微信小程序開發(fā)者工具,點(diǎn)擊右上角的“新建小程序”,創(chuàng)建一個(gè)小程序項(xiàng)目,并輸入你要?jiǎng)?chuàng)建的小程序的名稱3創(chuàng)建完畢后,你可以從項(xiàng)目的“pages”文件夾中找到你要使用的頁(yè)面模板4在頁(yè)面模板中添加下蛋仔派;項(xiàng)目根目錄下創(chuàng)建 appss 文件,文件定義的樣式規(guī)則適用于所有頁(yè)面采用css定義樣式小程序官方推薦使用flex布局pageshome目錄下新建homess文件,文件的樣式只適用于當(dāng)前頁(yè)面rpx是小程序?yàn)檫m應(yīng)不同寬度的手機(jī)而發(fā)明;Demo頁(yè)面的條目解決辦法1我們?cè)趌ist數(shù)組內(nèi)加入鏈接clickDemo頁(yè)面的條目 解決辦法2把pages數(shù)組的第一項(xiàng)設(shè)置為quotpagesindexindexquot,或者設(shè)置為quotpageslogslogsquot當(dāng)然這個(gè)方法并不是我們所期望看到的經(jīng)過實(shí)踐;首先要下載微信官方的微信Web開發(fā)者工具打開微信公眾平臺(tái),找到右下方的小程序模塊,點(diǎn)擊開發(fā)按鈕點(diǎn)擊頂部導(dǎo)航欄的工具按鈕,在新頁(yè)面的左側(cè)欄中找到下載可以看到,開發(fā)工具提供 Windows 32 位Windows 64。
3、二前往“開發(fā)者工具”下載頁(yè)面,安裝“開發(fā)工具”,開發(fā)工具有windows64windows32mac三個(gè)版本,可根據(jù)實(shí)際情況,選擇適合自己電腦的開發(fā)工具安裝后,就可以直接啟動(dòng)開發(fā)者工具了三在小程序管理頁(yè)面,點(diǎn)擊“添加項(xiàng)目。
4、在左邊欄,點(diǎn)擊“+”號(hào),會(huì)顯示創(chuàng)建什么類型的文件,創(chuàng)建成功之后,在“appjson”的“pages”添加新創(chuàng)建文件的路徑,否則即使跳轉(zhuǎn)也不會(huì)實(shí)現(xiàn)希望對(duì)你能有所幫助;打開微信,搜索并找到問價(jià)的小程序,點(diǎn)擊打開,在頁(yè)面設(shè)置那里點(diǎn)擊問價(jià)即可;首先進(jìn)入支付寶小程序官網(wǎng)下載小程序開發(fā)者工具 網(wǎng)址下載中心 然后打開小程序開發(fā)者工具 選擇平臺(tái)點(diǎn)擊下一步,選擇模板點(diǎn)擊下一步,設(shè)置項(xiàng)目名稱路徑點(diǎn)擊完成pages目錄主要保存小程序的頁(yè)面,可以右鍵新建頁(yè)面。

5、微信小程序開發(fā) 7創(chuàng)建微信小程序頁(yè)面 微信小程序中的每一個(gè)頁(yè)面的路徑 + 頁(yè)面名都需要寫在 appjson 的 pages 中,且 pages 中的第一個(gè)頁(yè)面是小程序的首頁(yè)每一個(gè)小程序頁(yè)面是由同路徑下同名的四個(gè)不同后綴。

6、準(zhǔn)備工具微信小程序微信小程序開發(fā)工具截圖工具WPS筆記本電腦 具體步驟1雙擊打開微信小程序開發(fā)工具,創(chuàng)建一個(gè)微信小程序項(xiàng)目2在pages文件夾下,新建一個(gè)模塊文件夾,并在該文件夾下新建一個(gè)ml文件 3在;安裝小程序開發(fā)工具devtoolsdownloadhtml 創(chuàng)建項(xiàng)目 pages目錄用于存放所有的頁(yè)面 utils目錄用于存放工具類文件 appjs是入口文件,程序在運(yùn)行時(shí),首先要執(zhí)行該文件;在前邊的 QuickStart 例子中,在 pagesindexindexjs 就調(diào)用了 getUserInfo 獲取微信用戶的頭像和昵稱,最后通過 setData 把獲取到的信息顯示到界面上更多 API 可以參考文檔 小程序的API 現(xiàn)在幾乎每個(gè)應(yīng)用都需要從后端獲取數(shù)據(jù)。
相關(guān)文章
- 1開發(fā)小程序哪家有名(做小程序 開發(fā) 平臺(tái))
- 2福州品牌網(wǎng)站建設(shè)咨詢(麻煩各位童鞋,誰能賜教,福州網(wǎng)站建設(shè)企業(yè)哪家好?)
- 3互聯(lián)網(wǎng)損害新聞業(yè)(互聯(lián)網(wǎng)對(duì)新聞傳播秩序的影響)
- 4外國(guó)新聞史互聯(lián)網(wǎng)的屬性(互聯(lián)網(wǎng)與中國(guó)新聞事業(yè)的發(fā)展)
- 5關(guān)于臺(tái)北小程序開發(fā)的信息
- 6互聯(lián)網(wǎng)科技新聞豌豆姑娘(豌豆姑娘的故事全文最長(zhǎng))
- 7互聯(lián)網(wǎng)老年人騙局揭秘新聞(互聯(lián)網(wǎng)老年人騙局揭秘新聞視頻)
- 8廣州網(wǎng)站建設(shè)價(jià)格(廣州網(wǎng)站建設(shè)解決方案)
- 9互聯(lián)網(wǎng)新聞選題推薦(互聯(lián)網(wǎng)新聞發(fā)展研究現(xiàn)狀)
- 10海口網(wǎng)站建設(shè)優(yōu)勢(shì)(海口網(wǎng)站建設(shè)優(yōu)勢(shì)分析)
聯(lián)絡(luò)方式:
電話:131 0763 2710

-

關(guān)于弋江區(qū)網(wǎng)站運(yùn)營(yíng)怎么做的信息
1、四技術(shù)也要進(jìn)行適當(dāng)?shù)恼莆者瓍^(qū)網(wǎng)站運(yùn)營(yíng)怎么做,其實(shí)技術(shù)往往是網(wǎng)站運(yùn)營(yíng)者之間的溝通工具,就好象一種語言一樣,如果你對(duì)相關(guān)的技術(shù)一竅不通,那么和別人是沒有辦法溝通的,而且...
-

互聯(lián)網(wǎng)禁止采編新聞(互聯(lián)網(wǎng)禁止采編新聞的原因)
在禁止行為方面互聯(lián)網(wǎng)禁止采編新聞,生產(chǎn)運(yùn)營(yíng)者不得從事虛假冒名注冊(cè)違規(guī)采編新聞制造虛假輿論惡意營(yíng)銷詐騙抄襲偽原創(chuàng)煽動(dòng)網(wǎng)絡(luò)暴力非法買賣賬號(hào)等違法違規(guī)行為,以維護(hù)良好網(wǎng)絡(luò)...
-

互聯(lián)網(wǎng)時(shí)代的新聞場(chǎng)域(互聯(lián)網(wǎng)時(shí)代新聞生產(chǎn)發(fā)生了什么改變)
圖片 從最初的版本互聯(lián)網(wǎng)時(shí)代的新聞場(chǎng)域,到我們最熟悉的藍(lán)底金字的開場(chǎng)互聯(lián)網(wǎng)時(shí)代的新聞場(chǎng)域,不變的是新聞聯(lián)播對(duì)國(guó)際大事的追蹤和對(duì)普通人生活的關(guān)懷走入移動(dòng)互聯(lián)網(wǎng)時(shí)代的新...
-

運(yùn)城網(wǎng)站建設(shè)的簡(jiǎn)單介紹
海爾空調(diào)售后服務(wù)電話 4006986916 服務(wù)標(biāo)準(zhǔn)運(yùn)城網(wǎng)站建設(shè),友情提醒維修服務(wù)維修單子多線路有時(shí)候很忙請(qǐng)多打幾次希望大家體諒運(yùn)城網(wǎng)站建設(shè),擁有一支20人的維修雄鷹團(tuán)隊(duì),維修管...
-

眉縣互聯(lián)網(wǎng)新聞網(wǎng)站首頁(yè)(眉縣互聯(lián)網(wǎng)新聞網(wǎng)站首頁(yè)查詢)
1、C銘文中記載有關(guān)西周王朝單氏族內(nèi)容的銅器眉縣互聯(lián)網(wǎng)新聞網(wǎng)站首頁(yè),在這27件眉縣青銅器發(fā)現(xiàn)之前已先后出土了40多件 D觀摩了這次關(guān)于農(nóng)村經(jīng)營(yíng)承包合同法的庭審以后眉縣互聯(lián)...
