步驟 1 中推薦安裝copywebpackplugin 500 版本uniapp 框架文檔有說明 vueconfig 打開終端運行 npm 安裝版本 npm install copywebpackplugin@500 需要50版本使用vue開發微信小程序,高版本Uniapp不支持 2;1 WePY WePY屬騰訊系,是一款組件化的開發框架,比原生小程序的開發模式更接近于MVVM ,它類Vue的開發風格,讓Vue開發者很容易上手Github地址。
小程序的開發都是通過各自的開發工具進行開發,有它獨有的語法規則沒有什么框架,不過可以使用ui框架來改變頁面樣式 例如Mintui Wux WeApp iView WeApp;直接購買適合的系統,現在小程序系統價格小幾百到幾萬,功能不同價格不同,總的來說比自己寫代碼要省錢多了。
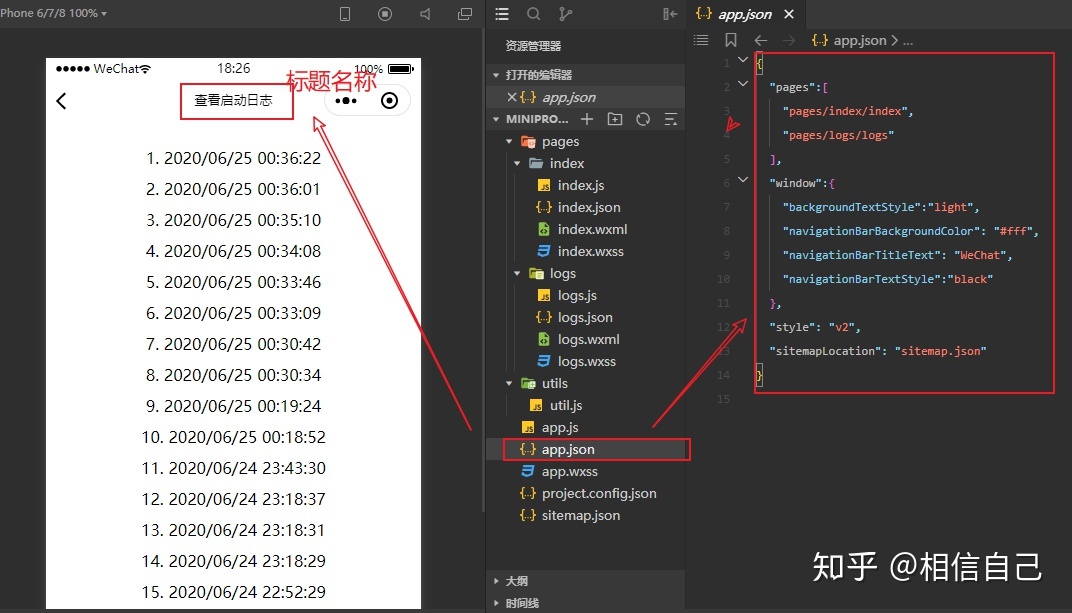
開發微信小程序操作如下需要準備 拖拽式微信小程序開發工具 步驟如下1在微信小程序制作官網注冊一個賬號,開通小程序制作工具權限#89642選擇微信小程序模板,修改微信小程序制作的相關設置#8964我們可以直接通過使;關鍵字微信小程序Mini Program技術棧框架WePyMPVue 整體小程序開發類似Web App開發,尤其是使用了Vue或React框架的Web App開發小程序原生技術棧與框架WePYMPVue之間的比較,參考 博客。
實現全局變量的方式需要遵循 Vue 單文件模式的開發規范詳細參考 uniapp全局變量的幾種實現方式 非H5端不支持在 template 內使用 methods 中的函數備注 自HBuilderX 171起,在微信小程序平臺支持支持在。

vue開發微信小程序的框架
1、是業界主流的移動端組件庫之一目前 Vant 官方提供了 Vue 2 版本 Vue 3 版本 和 微信小程序版本 ,并由社區團隊維護 React 版本 和 支付寶小程序版本 點擊開發者工具中的菜單欄工具 構建 npm。
2、在微信小程序中有很多內置組件,比如button view input image等,有時候我們要自定義組件和Vue的組件似的如何創建自定義組件 新建一個components目錄,在里邊創建自定義組件 組件的組成使用組件一個簡單的示例。
3、步驟 1 全局安裝vuecli 步驟 2 用如下的命令創建vue3工程 步驟 3 創建好工程后,進入對應目錄 步驟 4 將項目跑到微信平臺 需要將編譯后的文件 distdevmpweixin 導入微信開發者工具運行,也可將項目拖入。
4、使用kbone開發的微信小程序,只需要做稍微的修改就可以用到 web 端和 小程序,很方便因為我之前的項目工程化程度很高,所以在剛開始用的時候因為慣性思維遇到了一些問題在 kbone + vue 的項目中可以使用 vuerouter。

vue開發微信小程序哪個好
2有htmlcssjs基礎者可以直接進入實踐,邊實踐邊學習,尤其是有react與vue基礎的3微信小程序不需要特別申請認證或賬號即可開始使用工具開發4微信小程序是需要后臺的,不限定任何語言,提供小程序接口要求的json。
因為以前都是用Vue開發,寫項目,自然而然的就習慣了vue的雙向綁定機制,開發中也覺得這真是方便,但是在最近的小程序開發中,我在動態往數組中傳值,可是吃盡了苦頭,怎么綁都綁定不上當然,也并不是再說小程序的不好。
下載一個微信開發者工具,選擇導入項目,選擇使用vue開發微信小程序你下載好的一套vue小程序放置的源碼根文件夾,然后等待加載即可點擊查看小程序開發底價想要了解更多有關小程序開發的相關信息,推薦咨詢豬八戒網豬八戒網成立于2006年,是。
為了實現動態地修改元素高度可以看到,vue將以開頭的屬性的值當作js表達式,這適合屬性中變量多,字符串少的情況,字符串多了要很多引號,像這個樣子微信小程序不需要開頭,它把屬性值當作字符串,這適合字符串多。
-

璧山互聯網最新消息(璧山互聯網最新消息公布)
有網約車是靈活的璧山互聯網最新消息,隨時隨地都有可以打到的,所以重慶壁山到酉陽有網約車網約車,即網絡預約出租汽車經營服務的簡稱,是指以互聯網技術為依托構建服務平臺,接入符...
-

哪里可以找到互聯網新聞(哪里可以找到互聯網新聞平臺)
1、今日頭條在今日頭條上可以看到實時新聞的哪里可以找到互聯網新聞,因為都是第一時間進行更細你的哪里可以找到互聯網新聞,因此是今日頭條新聞,是指報紙電臺電視臺互聯網等媒...
-

小程序開發授權(小程序開發授權彈窗能禁用嗎)
1、1進入微信,下拉或者點擊發現頁進入小程序2點擊上方小程序開發授權的三個點,選擇個人信息與權限管理3點擊如圖的兩個選項,然后你就能看到全部的授權信息并進行管理小程序開發...
-

在自媒體盛行的今天,還有必要做網站嗎?
隨著互聯網技術的不斷進步,各種自媒體平臺層出不窮,它們充斥著我們生活的方方面面。似乎用戶也都不愛通過網站查詢需要的信息了,很多企業也都把目光轉向了自媒體平臺,認為做網站的意義不大了。那么你覺得在自媒體盛行的今天,還有必要建設網站嗎?小編的答案是肯定的,而且做網站是非常有必要的,為什么呢?聽我慢慢道來。?...
-

成都h5網站建設(免費h5網站制作平臺)
這個公司做的不錯成都h5網站建設,四川省易網科技有限公司,還是成都這個行業唯一受政府扶持的網絡公司。 現在有很多h5響應式網站建設系統,這種直接制作h5網站,最方便,比如成都h5...

